5.6 KiB
5.6 KiB
| author | link | status | date |
|---|---|---|---|
| twitter:Trekhleb | https://dev.to/trekhleb/s-o-l-i-d-principles-around-you-1o17 | not-finished | August 2, 2023 |
S.O.L.I.D. Principles Around You - DEV Community
#programming #software-development #object-oriented-design

In this article, I want to briefly go through SOLID principles (the acronym that stands for five basic principles of object-oriented programming and design) supplying each of them with real-world visual examples to make those principles more understandable, readable and memorizable.
If you want to see code examples instead you may take a look at variety of tree data structure implementations in JavaScript like Binary Search Tree, AVL Tree, Red-Black Tree, Segment Tree or Fenwick Tree.
So let’s move on!
S — Single Responsibility Principle
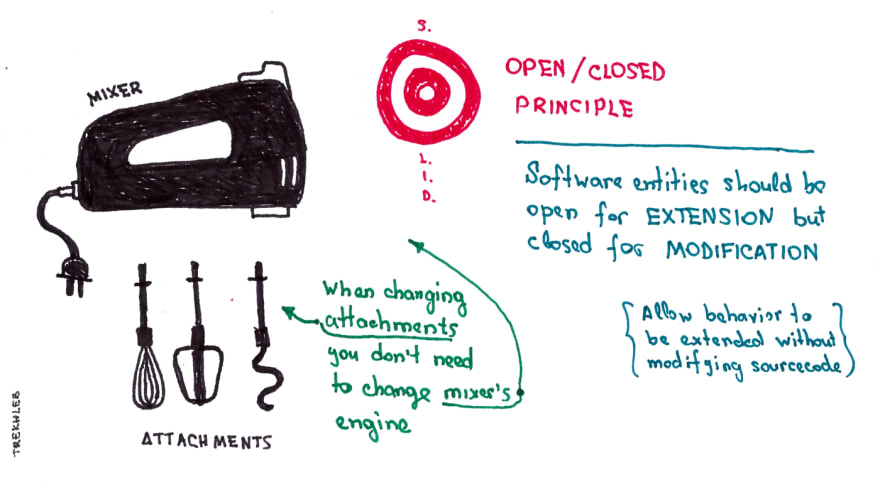
a.k.a [SRP](https://en.wikipedia.org/wiki/Single_responsibility_principle)O — Open/Closed Principle
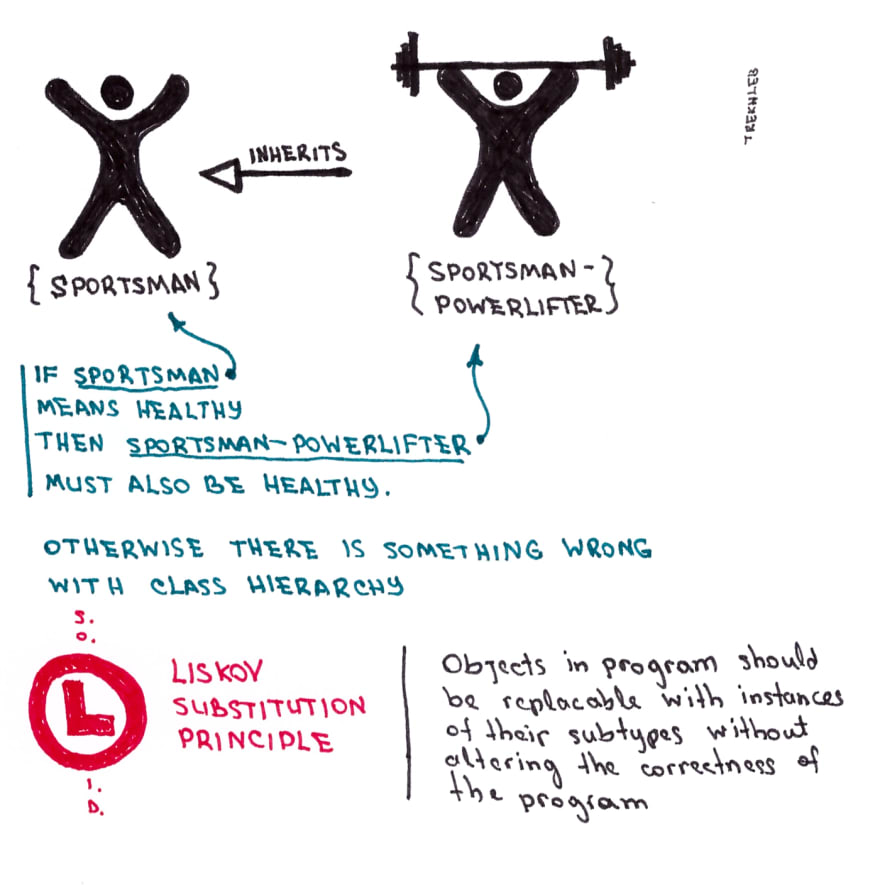
a.k.a [OCP](https://en.wikipedia.org/wiki/Open/closed_principle)L — Liskov Substitution Principle
a.k.a. [LSP](https://en.wikipedia.org/wiki/Liskov_substitution_principle)I — Interface Segregation Principle
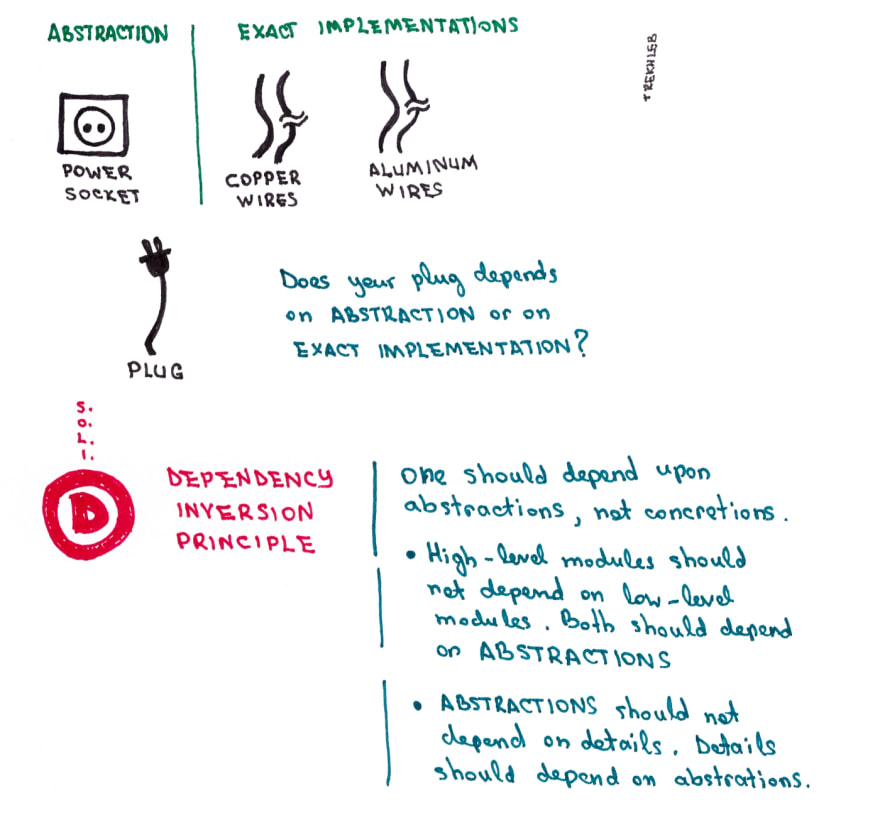
a.k.a. [ISP](https://en.wikipedia.org/wiki/Interface_segregation_principle)D — Dependency Inversion Principle
a.k.a. [DIP](https://en.wikipedia.org/wiki/Dependency_inversion_principle)- High-level modules should not depend on low-level modules. Both should depend on abstractions.
- Abstractions should not depend on details. Details should depend on abstractions.
The plug doesn’t care which type of wire it uses, it just needs wires that conduct electricity.
I hope these illustrations have been useful for you :)